7:32 AM
 After yesterday I was talking about what is Google Adsense, then now I will discuss about how to sign up Google Adsense. In order to get your account or become a member Google Adsense, this time we will learn how to sign up Google Adsense. Let's go...
After yesterday I was talking about what is Google Adsense, then now I will discuss about how to sign up Google Adsense. In order to get your account or become a member Google Adsense, this time we will learn how to sign up Google Adsense. Let's go...
1. Visit Google Adsense, click SIGN UP
2. Will appear Information Web page, then fill the form filling.
3. Under the form there Information Website Contact Information form, fill form filling, check all the forms contained in the form Policies. If you already Click Submit Information.
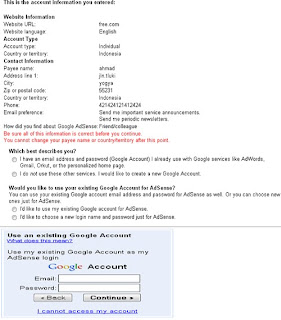
4. After that a new page will appear that contains the information you have entered on the previous form. Then the confirmation option "Which best describes you?" Select the top, will appear to confirm the choice again "Would you like to use your existing Google Account for AdSense?" Select the top again. Then login to the gmail account you already have. Click Continue.
5. Then there will be a new look that you have been successful, wait 2-7 days to be confirmation from Google.
Good Success.
7:05 AM
 What is ADSENSE?: Adsense is a means for us to make money on the internet and good adsense free. Such detailed explanation. Perhaps you are familiar or acquainted with the name "GOOGLE" Google is the largest search site on the internet today. Serving more than 22 million searches per day. Well actually google is also shed a huge money if you know how to find. Adsense is one of our tools to make money on google. ADSENSE stands for "ADWORD SENSE. Abbreviated" ADSENSE "so adsense is the essence of the adword.
What is ADSENSE?: Adsense is a means for us to make money on the internet and good adsense free. Such detailed explanation. Perhaps you are familiar or acquainted with the name "GOOGLE" Google is the largest search site on the internet today. Serving more than 22 million searches per day. Well actually google is also shed a huge money if you know how to find. Adsense is one of our tools to make money on google. ADSENSE stands for "ADWORD SENSE. Abbreviated" ADSENSE "so adsense is the essence of the adword.
What is ADWORD? : ADWORD is that the ads placed on search sites in google. For example, if you search for words INTERNET BUSINESS google search field, it will come out a lot of search results not correct? well to the right of your screen, right there "sponsored links" or "sponsored by" and there will be some ads that appear there. Now that the right ad that ADWORD name, and it is the source of our money on Adsense.
How does it work ADSENSE? : Adsense is the business of "pay per click" or any one click you can cash. "Adsense works like this, ADWORD is advertising that is" paid "so if you want to have ads on Google you must pay to google. I do not know the price breathing.
How to payment?: Google will pay you a $ 100 and sent via check once a month .. And $ 100 is accumulated, so if in December you can just $ 30 and January you can $ 70, then the month of February will be $ 100 in transfer .. Come check approximately 2-3 weeks.
2:26 PM
 For those of you who like to chat must know Camfrog, and here I provide pro camfog your free for direct download live in is installed on your computer without paying emotion at all and you are a member Camfog Pro. Please download the first Camfrog Camfrog Pro and Pro Auto here
For those of you who like to chat must know Camfrog, and here I provide pro camfog your free for direct download live in is installed on your computer without paying emotion at all and you are a member Camfog Pro. Please download the first Camfrog Camfrog Pro and Pro Auto here
Download Camfrog Pro HERE
Download Camfrog Pro Auto HERE
1.Instal and opened Camfrog Pro
2.Open CamfrogAutoPro software
3.Click Help>> Activate Camfrog Pro
4.Input code from the box CamfrogAutoPro Activation Code
5.Click Ok the Camfrog Pro to restart
6.Click Ok the CamfrogAutoPro
7.Buka CamfrogAutoPro before you SIGN ON on Camfrog Pro, and alert on your Desktop
8.You can SIGN ON .. and tried to go to ROOM. Visible CamfrogAutoPro status ...
9.Horreee .......... Cam now you can target automatically zoom .... Enjoy friends ...
2:12 PM
 In this trick, this time we will try to discuss about "How Do Showing Status Offline / Online Yahoo Messenger". What function? Look, no such reply is such a marker would be able your blog visitors directly interact directly with you, well then you'll blog your visitors become more dear to you.
In this trick, this time we will try to discuss about "How Do Showing Status Offline / Online Yahoo Messenger". What function? Look, no such reply is such a marker would be able your blog visitors directly interact directly with you, well then you'll blog your visitors become more dear to you.
Simply ok, this example would be like, if you are Offline status of the picture will be like this:
Continue if Online like this:
The way you make it very easy to live copy the following script then you plug in the sidebar you've know how to pair, it was like if you put up "page element", Go to "Page Element" on "Add a Gadget -> HTML / Javascript ".
<a href="ymsgr:sendIM?paijo"> <img src="http://opi.yahoo.com/online?u=paijo&m=g&t=2&l=us"/>
</a>
Replace the red text (paijo) with your YM id.
note the number "2", can you replace it with another number and the results displayed image will vary.
1:46 PM
Maybe for some blog owners are often annoyed if they see the articles made by squeezing the brain suddenly be in a place other people's blogs, let alone reply mentioned there is not the original source for the article. But maybe for some people still do not make an another, whether the article was taken or in the copy. Well, you belonged to which? the protectif or do not care
First we analyze it, usually reply to steal his article there are several ways ya, ranging from selecting writings that will steal later in the copy-paste. Or see "Source Code" it by clicking the right and others. There are several ways to overcome these problems, ranging from the easy way up the hard way. Now for the Tips and Tricks, this time we will try to use the easy way, but remember, this is only an effective way to deal with petty thieves, so it would not be immune to deal with the class of criminals who have a lot of big fish seasoned internet world.
But it's okay to be on guard from thieves petty. Well here's the trick ...
copy this script into the tag
deatil this way:
The first login to the bloggers, continue to select Layout -> Edit HTML
search code <body> located approximately in the middle of the left side, and usually after the code </head>. should be noted that in the html code there are many writings "body", not the wrong body. If you've met put this script in it.
onmousedown="return false" oncontextmenu="return false" onselectstart="return false"
Examples like this
<body onmousedown="return false" oncontextmenu="return false" onselectstart="return false" >
Well, the script above in order to protect the existing text can not be in the selection to be copied, and also can not right click. And what if the thief we see the source code through the menus on the web browser? such as those used by Mozilla Click View ->> Page Source or by pressing Ctrl + u. Well to outsmart this issue we are taking just a sly way, namely by lowering the html script down, do what? this, place the cursor / pointer to the tag (located at the top), continue to press enter until approximately 70 times. So when thieves see our source code, he will only see the html code of our heads, while the content of the blogs we've come down? but remember once again, this is only for petty thieves, despite any clever protected, there would still be people who will be dismantled, but not least we are on guard.
Caution: If you use this trick of protection, then to fill-in forms such as search engines, haloscan comment box, ogix shoutbox. can not be filled. So the reply is not really necessary, do not use this trick.
12:37 PM
This summary is not available. Please click here to view the post.
12:26 PM
Audio formats supported video include:
• Video: VCD, DVD, AVI, DIVX, FLASH, FLV, Quick Time, Windows Media (WMV), Xvid, and MPEG TS
• Audio: WAV, MP3, WMA and AMR
• Mobile Phone (Mobile): 3G2 and 3GP
• Ipod and Iphone: MP4, MOV and H264
• Game Boards: Sony: PS3 and PSP; Microsoft: Xbox, Xbox and 360; Nintendo: WII
This software comes with basic video / movie editors, the name of this software is the Free Video Converter.
Ability to convert various formats, video cutting, combining and editing is a feature of this software provided.
Here is keginaan of Free Video Converter:
Running and convert from various formats such as AVI, FLV, MOV, MP4, MPG, MPEG, MTS, RM, RMVB, QT, WMV, and others in support of computer systems (Direct Show).
• Convert video to: AVI, MP4, MPEG1, MPEG2, QuickTime (QT), WMV
• simple interface, including a preview area, the timeline, editing and broadcast video clip management areas.
• Ability to cut and join multiple videos.
• Supports high-definition formats high-quality H.264 format.
• Provides for easy conversion settings in a supported format conversion YouTube, iPod, iPhone, HDTV, and Web pages (Flash).
• Ability to save settings kustomisasai conversion.
• Mempu change the size of the video / movie (scalling / Resizing), deinterlacing and change the frame per second.
• Support batch mode to quickly convert many files / videos.
• Menimpan and conversion to open movie project
• Create HTML pages that can run the converted video in FLV format.
Download Free Video Converter
12:04 PM
This free software is made to the data recovery from CD / DVD / HD DVD / Blu-ray disks with damaged or difficult to read. Damage includes, scratches, small keys, there are dirty or black spot on a few pieces of the disk surface and the like.
Before the recovery process data in the CD / DVD then there are a few things to note, that is about how much damage the CD / DVD and the ability of the CD / DVD-ROM / RW which we use to read the disk copies.
If the damage is severe, such as broken pieces or cracks are large enough, then it might be a small legible. But if the damage was minor, for example, there are certain parts of the hard read, it is still possible for the saved data, although not all data adan assurance can be saved. Another factor that affects the optical disk (CD / DVD-ROM-RW) that is old, then the ability to read the weaker, and it also sometimes causes problems.
CD Recovery Toolbox Free will scan the files and folders on disk copies, then the list will display all that is possible in the recovery, which we then can move the data to disk.
More Features:
- Recovery of information from various pieces of CD or DVD
- Recovery files larger than 4 GB
- Detecting the possibility of space on hard drive less for recovery.
This program is compatible with Windows 98, Windows Me, Windows NT 4.0, Windows 2000, Windows XP, Windows XP SP2, Windows 2003 and Windows Vista. And the installation program size is only about 672 KB.
Download Program Here
10:48 AM
I may be new science. I want to share. For the want of course. For those who do not want too okay. The hoops that science should be let in for the world and the next blessing amen ... and that the science of getting better kwkwkwkw.....
I love science like this would not. If you want to please the try.
He .. he ... Please Copy Paste the code below:
<a href="http://column-tutorial-blog.blogspot.com/" target="_blank"><button>Column Tutorial Blog</button></a>
Replace http://column-tutorial-blog.blogspot.com/ with the name of your blog or web place in goal. then replace the Column Tutorial Blog with your blog name or the name of the website going. If the click will appear in a new window ha ... ha .....
Hopefully Succeed ....
10:21 AM
It must be the confused ya, what he meant and why the title was, in fact I myself was also confused start to tell what the title for the following trick. After I thought about eee .. did not see a title that fits well, it's gone I just love the title from that. Continue what he meant by that title and what tricks will be discussed? let's follow the following trick:
1. Login to blogger then click the Layout ->> Edit HTML
2. Find this code ]]></b:skin> reply was met put the following code on it.
#trik_pojok {
position:fixed;_position:absolute;bottom:0px; left:0px;
clip:inherit;
_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth); }
3. Bold text is the position, reply in a position to replace the lower-right corner living text "left" replaced by "right". So do the words "buttom", if you want the top position can be replaced by "top".
4. The next step is placed before the following script code </body>
<div id="trik_pojok">
<a href="http://column-tutorial-blog.blogspot.com/2009/11/lets-learn-how-to-install-picture-in.html">
<img src="http://img255.imageshack.us/img255/7312/soniclariwf4.gif" border="0" /></a>
</div>
"http://img255.imageshack.us/img255/7312/soniclariwf4.gif" is the location drawings. Replace with the location of your image.
5. If you want to have there not a picture but clock / calendar / hit counter / widgets another reply, then replace the red text with a script these widgets.
6. Save your work and see the results.
10:10 AM
The blogger now has many use the snow effect to beautify their blog pages. Could in effect say the snow is one of the most popular effects on the web to beautify the yard. Our web page will appear as if bombarded by snow falling from the top down. You can see the look on this page. The effect of snow is made by using javascript using DIV tags without using pictures (images) so the result will be lighter and faster.
To create the snow effect, we use a simple way. The important result is the same. Let beginners too easy try these tips. The steps as follows:
1. Sign In on Blogger
2. Then select the Layout.
3. Add Elements HTML / Javascript or use an existing well that's okay.
4. Copy Paste the code below:
<script type="text/javascript" src=" http://www.geocities.com/furhan3476/furhan.snow.js">
/***********************************************
* Snow Effect without images-by Kurt Grigg at http://www.btinternet.com/~kurt.grigg/javascript
* Script featured & available at Dynamic Drive at http://www.dynamicdrive.com/
* Please keep this notice intact
***********************************************/
</sript>
5. Paste the above code into the HTML element / Javascript which was then in the Save. After that remains to be seen the changes. How easy it. You can also download the tutorial files this blog here. Hope can help you.
9:42 AM
Blog is like our home, and of course we want these blogs appear to be more beautiful and wonderful. Many ways in which to create a blog becomes more beautiful, such as by adding knick knacks and also to alter the look / template blog. If we replace the template with a template that has provided a blogger then it is the easiest way, Just choose a direct store.
But the template provided very little and it looks too standard, so we often look for another template the more beautiful, because now many sites that provide it for free. But if we replace the template with other templates provided by other bloggers, it's not as easy as using a template provided by blogger wrote, because there are few side effects, among which you'll lose even element2 you or your blog to be damaged. Here I will explain what things should be noted if you want to replace the template with other services.
First, you must first backup your template if you are not a new template installed successfully, the way into the menu "Layout -> Edit HTML", continue to click the link labeled "Download Full Template" continue saving the file provided.
Second, the backing elements or widgets that you've put, do this, Go to menu "Page Elemented", there's a lot of tuh element-element pairs have you continue to have a link underneath it says "edit" link -link one by one, copy the contents of that element and put it in a notepad. Kalou then you've changed the template and want to put these elements live copy of notepad on pairs of "add page elements".
Third, if the template and the elements have you back up the next step is to upload the template that you already downloaded. Usually the template file in the downloaded "xml" but sometimes there is also a "zip or rar", reply as soon as you have to extract them first, so that you will get the file "xml". Ngaploadnya keep this way, Back to the menu "Edit HTML", kept her there is the "Brows" click the search button on the template file you want to reply you use already downloaded, trus click the "upload".
Fourth, usually you will get a confirmation like the picture below, it means that the elements you will be deleted. Click the "Confirm & Save"
Fifth, if it arises as the image below then it means there's something wrong with your template and you can not use these templates in your blog, so you instead wrote with another template.
Sixth, try to preview a new blog you feel is appropriate follow these seven steps. If you find a header image that you previously used for the header still appears in the new template and the position you seem to not fit, you must first remove the header image, the way he went back to the menu "Page Element", the header you try to edit and delete your pictures. If in the header there is no link "edit" try before you replace the templates with the template provided by blogger and return to the "Page Element" hold "to edit the header and remove the header image again you follow these three steps
Seventh, Restore elements have you had backups so now you have new templates and elements that had not been lost.
9:27 AM
In accordance with the above title I'll explain a bit of science that I learned from the experience. if you do not understand I'm explaining it, the blog title run? The title of our blog seen walking in your browser's title bar to further enhance our blogs and blogs we seemingly attractive if visited by others. How to know how?
1. Login to Blogger then to the Layout menu ---> Edit HTML
2. Look for the code / script is:
<title><data:blog.pageTitle/></title>
3. Replace the above code with this code:
<b:include data='blog' name='all-head-content'/>
<script language='JavaScript'>
var txt="<data:blog.pageTitle/>";
var kecepatan=100;var segarkan=null;function bergerak() { document.title=txt;
txt=txt.substring(1,txt.length)+txt.charAt(0);
segarkan=setTimeout("bergerak()",kecepatan);}bergerak();
</script>
Notes :
Numbers above 100 is a movement speed if you add the numbers then the motion will be slow and if it reduces the number the faster motion.
Please try if not succeed, please try again until successful.
9:11 AM
Actually, this article has a lot of posts but what's wrong with my reply post, too. The plan figures are in addition to the label will be removed (well let me look more professional). That is also if you want to remove it if not also no problem.
Simple way follow these steps:
1. Sign in to blogger with your ID.
2. Click Layout.
3. Click Page Element menu.
4. Click the Edit HTML tab.
5. Click on Download Full Template, please in the first save for the backup (important to do).
6. Check the box next to Expand Widget Templates, see the picture below:
7. Wait a few moments when the process is in progress.
8. Please find the following code in the code of your template: (<data:label.count/>)
9. If you've found the code as above, please Delete .
10. Click the Save Template button.
11. Done. Please see the results!
8:59 AM
Navbar is a facility owned by the Blogger / blogspot, the shape of a small box which extends laterally located at the top of the blogs that function among others, to start doing Sign In / out, or can also create a new Blog. Navigation Bar can also be used to report fraud or a crime committed by the weblog of a blogger, such as blog content that violates TOS or other matters that are considered harmful to others.
But there are some bloggers who feel it would be nice if blogs view is clean without a prominent part at the top of his own blog (NavBar). Because of that, sometimes the blogger NavBar delete it. The question is: Do not violate the Terms of Service (TOS) from Blogger.com?
So far, many bloggers who have removed their Navbar nor reprimanded by bloggers. That is, can be done. After all, the TOS Bloggers themselves do not have enough detailed rules about this.
Well, to eliminate the Navigation Bar?
There are some template providers who do not have it NavBar. But for you to use a template that is still there and want to eliminate NavBarnya so here's how.
1. You must first login at Blogger.com / Blogspot.com
2. Then Select Layout -> Edit HTML
3. Copy the following script into the head tag
#navbar-iframe {
display: none !important;
}
example as follows:
-----------------------------------------------
Blogger Template Style
Name: Son of Moto (Mean Green Blogging Machine variation)
Designer: Jeffrey Zeldman
URL: www.zeldman.com
Date: February 23, 2004
Updated by: Blogger Team
----------------------------------------------- * /
# navbar-iframe {
display: none! important;
}
/ * Variable definitions
====================
4. Then Save
Welcome Trying .....!!
8:23 AM
In many view Blogspot sometimes does not like its appearance. Subscribe look like: entry (atomic) or Subsribe: to post (atoms) that is located under the posts. If you feel uncomfortable being here will help get rid of me ha .. ha ..
Actually it has the appearance of its own function so that visitors can easily find your feed address. But the writing becomes not important anymore if you already use a feed from Feedburner service.
You want to remove the sign display. Find out how ...!!
# Sign into Blogger.
# Select Layout.
# Choose Edit HTML.
# Back up the template first, to keep in case of failure.
# Tick the Expand Widget Templates.
# Find the code like below:
<div class='feed-links'>
<data:feedLinksMsg/>
<b:loop values='data:links' var='f'>
<a class='feed-link' expr:href='data:f.url' expr:type='data:f.mimeType' target='_blank'><data:f.name/> (<data:f.feedType/>)</a>
</b:loop>
</div>
# Remove / Delete above code.
# Click the Save Template button.
# See the blog you now
GOOD LUCK
8:06 AM
Usually the latest posts are shown at page main blog. But if you post too long then it will make a full main page. If you want to post you are shown the main yard only just abstraksinya then there is a link Read More / Read More to see more so follow these steps:
1. Layout menu and then select Edit HTML.
2. Love the check (tick) the check box "expand widget templates"
3. Look for the following code in your blog template (approximately where the 1 / 4 the lower part hmtl code):
<div class='post-body entry-content'>
If you already have met under this code:
<p> <data:post.body/> </ p>
4. If you've met, this code change <p> <data:post.body/> </ p>
be like this:
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Read More......</a>
</b:if>
Writing "Read More ....." could you fox, for example a "Read Article ......".
5. Save edits.
6. Then select Settting and select Formatting
7. In the Post Template box insert the following code:
<span class="fullpost">
</span>
8. Then Save.
9. When posting, there is a choice of 2 tab tuh, the "Compose" and "Edit Html", then select the "Edit HTML", then automatically the code would look like the following:
<span class="fullpost">
</span>
10. Put abstraction posts or articles that will appear the main dihalama (before writing "Redmore") above this code: <span class="fullpost"> while the remainder is put in a whole post of code <span class="fullpost"> and </span>
7:24 AM
Privacy Policy
Admin
Privacy Policy for column-tutorial-blog.blogspot.com
If you require any more information or have any questions about our privacy policy, please feel free to contact us by email at tidurnyakapan@gmail.com.
At column-tutorial-blog.blogspot.com, the privacy of our visitors is of extreme importance to us. This privacy policy document outlines the types of personal information is received and collected by column-tutorial-blog.blogspot.com and how it is used.
Log Files
Like many other Web sites, column-tutorial-blog.blogspot.com makes use of log files. The information inside the log files includes internet protocol ( IP ) addresses, type of browser, Internet Service Provider ( ISP ), date/time stamp, referring/exit pages, and number of clicks to analyze trends, administer the site, track user’s movement around the site, and gather demographic information. IP addresses, and other such information are not linked to any information that is personally identifiable.
Cookies and Web Beacons
column-tutorial-blog.blogspot.com does use cookies to store information about visitors preferences, record user-specific information on which pages the user access or visit, customize Web page content based on visitors browser type or other information that the visitor sends via their browser.
DoubleClick DART Cookie
.:: Google, as a third party vendor, uses cookies to serve ads on column-tutorial-blog.blogspot.com.
.:: Google's use of the DART cookie enables it to serve ads to users based on their visit to column-tutorial-blog.blogspot.com and other sites on the Internet.
.:: Users may opt out of the use of the DART cookie by visiting the Google ad and content network privacy policy at the following URL - http://www.google.com/privacy_ads.html
Some of our advertising partners may use cookies and web beacons on our site. Our advertising partners include ....
Google Adsense
These third-party ad servers or ad networks use technology to the advertisements and links that appear on column-tutorial-blog.blogspot.com send directly to your browsers. They automatically receive your IP address when this occurs. Other technologies ( such as cookies, JavaScript, or Web Beacons ) may also be used by the third-party ad networks to measure the effectiveness of their advertisements and / or to personalize the advertising content that you see.
column-tutorial-blog.blogspot.com has no access to or control over these cookies that are used by third-party advertisers.
You should consult the respective privacy policies of these third-party ad servers for more detailed information on their practices as well as for instructions about how to opt-out of certain practices. column-tutorial-blog.blogspot.com's privacy policy does not apply to, and we cannot control the activities of, such other advertisers or web sites.
If you wish to disable cookies, you may do so through your individual browser options. More detailed information about cookie management with specific web browsers can be found at the browsers' respective websites.
6:25 AM
2:19 AM
Other Links
Admin
# Art of Tattoos
# Kunst Van Tatoeages
# Art Body Tattoo
# Beautiful Tattoo Art
# Beautiful Art of Tattoos
# Nice Art of Tattoos
# Ghetto Tattoos
# The Japanese Tattoo
# Design Butterfly Tattoos
# All Tattoo Designs
# Photo Star Tattoos
# Art and Style Gallery
# Japanese Tattoos Art
# Designs Tattoo Gallery
# Mafia Tattoo
# Tattoo Art Collection
# Women Hair Styles Gallery
# Bank Tattoo
# Art of Tattoos Gallery
# Celebrity Tattoos Picture
# Papercraft Galleries
# Sexy Girls Tattoo
# Hair Styles Center
# The Amazing of Indonesia
# Drawing Tattoos
# Art and Lifestyles
# Design Dragon Tattoos
# Men's Hair Styles Gallery
# Hot Men's Hairstyles Gallery
# Design Arm Tattoo
# Education Forex Trading
# Heart Tattoos Gallery
# Inspirational Photo, Picture and Poster
# Tattoo, Tattoo, and Tattoo
# Sexy Girl With Tattoos
# Female Tattoo Designs
# Art Henna Tattoos
# Tattoo Soccer Players
# Tato - Taato - Tatoo - Tattoo - Tattoos
# 3D Tattoo Gallery
# All Lower Back Tattoos
# Emo Girl Hairstyle
# Designs Tattoo - Tribal Tattoo - Celtic Tattoo
# Lower Back Tattoos Design
# Free Soccer Gallery Wallpaper
# Design Lower Back Tattoo
# Cherry Tattoos Design Gallery
# Cross Tattoo Gallery
# Design Tribal Tattoos
# Puppies Gallery
# Sexy Lower Back Tattoos
# Emo Boys Hairstyle
# Design Dolphin Tattoos
# Design Flower Tattoos
# Funny Baby Picture
# Design Japanese Tattoo
# Design Lower Back Tattoos
# Design Dragon Tattoos
# 3D Tattoos
# Jailbait Gallery
# Pin Up and Cartoon Girls Gallery
# Wicked Weasel Picture
# Chinese Horoscope
# All Game Wallpaper
# Free Animal Wallpaper
# American Idol Gallery
# Naruto Posters
# Elisabeth Hasselbeck Hair
# Brazilian Carnival Girls
# Michael Jackson Photos
# Valentine Wallpapers
# Funny Cat Images
# American Flag Wallpaper
# Nice Tattoo Designs
# Free All Wallpaper
# Zodiac Gallery
# Ozgur Filmini Izle
# Men's Fashion Haircuts Styles
# Tattoo Art Studio









